题目
我们可以为二叉树 T 定义一个翻转操作,如下所示:选择任意节点,然后交换它的左子树和右子树。
只要经过一定次数的翻转操作后,能使 X 等于 Y,我们就称二叉树 X 翻转等价于二叉树 Y。
编写一个判断两个二叉树是否是翻转等价的函数。这些树由根节点 root1 和 root2 给出。
今天看Java并发时,看到了一个新的关键字volatile,觉得有必要记一下。
一道很简单的题,但是因为空指针的判别耗了很长时间…
以下是CSS的一些知识及语法。
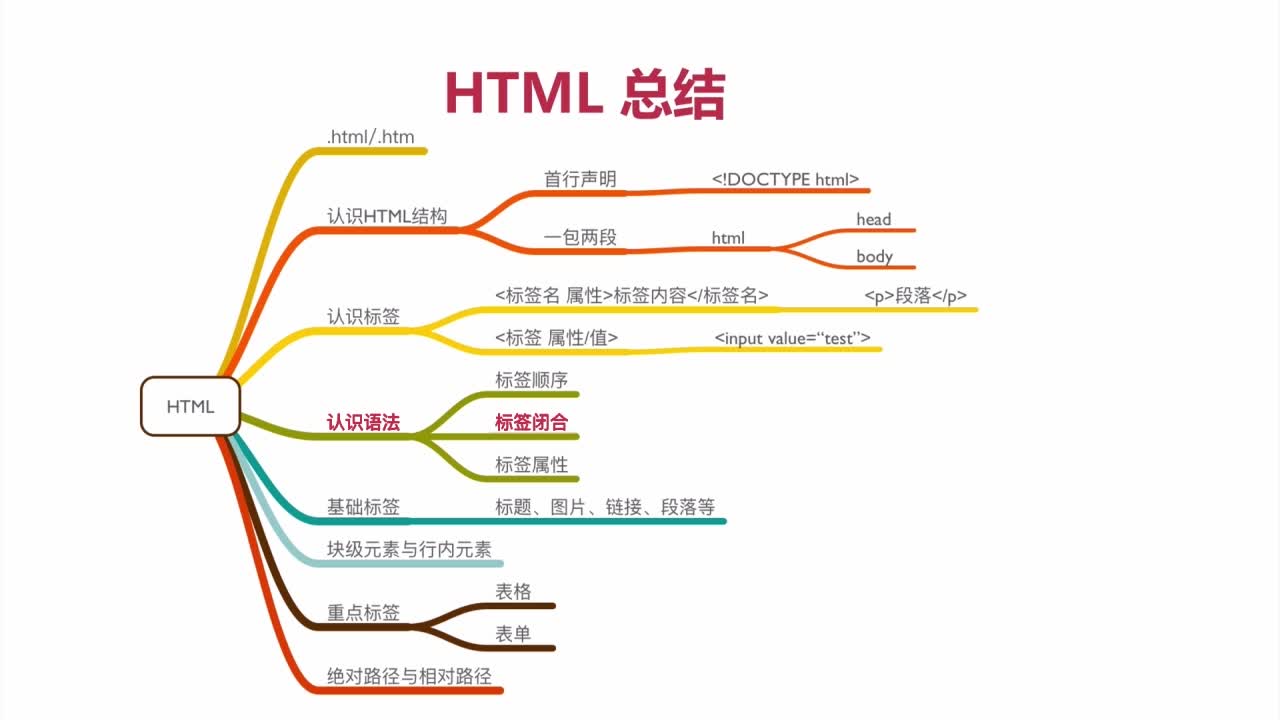
由于要学习Java Web开发,先学习一下HTML。下面是一些基础知识。
标题标签共有六级:<h1,2,3,4,5,6></……>
如:
1 | <h1>一级标题</h1> |
对应大小:h1,2,3,4,5,6–32px,24px,18px,16px,14px,12px
1em=16px
1 | <p>段落内容</p> |
设置段落标签的属性:在head内的style中设置
1 | <style> |
如此,内外边距为0。
基本不用,一般在css中设置。
1 | <font>字体内容</font> |
size: 字体大小
face:字体集
color:颜色,三种表示法——名称,16进制,rgb坐标
1 | <a>HTML链接</a> |
页面锚点
1 | <a href="#xxx">页面内锚点</a>(跳转到id为xxx的地方) |
禁止跳转
1 | <a href="javascript:; / javascript:void(0);">死链接</a> ---这是一个死链接 |
去掉下划线、去掉指向链接时光标的手形
1 | a{ |
1 | <ul><li>内容</li></ul> |
1 | <ol><li></li></ol> |
1 | <dl> |
<ul type=""></ul><ul></ul>无序列表就好了1 | <img alt="logo" src="https://img1.mukewang.com/5b8cef4200019d9a02000200-140-140.jpg"> |
路径:绝对路径– C:\html\logo.jpg,相对路径– 与文件同级目录下– ./img/logo.png 或者 ../logo.png
<div></div> 万能标签 无语义标签
作用:布局
贴士:非常常用且重要 现代布局常用
块级元素垂直分段排列。行内元素水平一行内一个挨着一个。<span>包裹一行内容</span>
块级元素大小取决于开发者的设置,行内元素大小取决于内容
单行注释:<!--注释文本-->
多行注释:<!--注释开始-->...<!--注释结束-->,这里,多行注释不会隐藏注释间的内容,只是开发时的提示。
条件注释:<!--[if IE 6]>注释内容<![endif]-->,这里,条件注释主要用于浏览器兼容性。条件注释只在IE10以下版本的浏览器中生效。提示浏览器较旧。
以下标签一般都不用!!!
文本格式化标签(为避免浏览器差异,一般不用,多用css设置)
1 | <b>加粗</b> |
预格式文本标签:<pre>一般这里是预览的代码</pre>
引用标签:<blockquote>引用来的</blockquote>
删除线标签:<del>删除的内容</del>
下划线标签:<ins>下划线的内容</ins>
1 | <!-- 无序列表 --> |
标签<form> </form>
作用:手机用户输入的内容(文本、文件)
属性:
(1)action:提交到的服务端地址
(2)method:指定提交时用哪种HTTP方法:POST/GET
(3)name:标识
(4)autocomplete:浏览器是否可以填充
(5)enctype:指定表单内容编码
input:文本、密码、单选、多选、按钮、数字、日期、颜色、范围、邮件、URL、文件
select:下拉列表
textarea:文本域
button:按钮
inout(单尖括号标签)
文本:<input type="text"maxlength=""(最大输入框长度)value=""/>
密码:<input type="password"value=""/>
单选:<input type="radio" name=""vaule=""/>做单选操作,name要相同
多选:<input type="checkbox"name=""value="checked"/>(checked)默认选中
按钮:<input type="button"value=""/>
数字:<input type="number"/>
日期:<input type="date"/>
颜色:<input type="color"/>(由于兼容性问题不是很常用)
范围:<input type="range"min="" max=""/>
邮件:<input type="email"/>
提交按钮:<input type="submit"value="提交"/>
URL:<input type="url"/>(和邮件一样自带格式校验)
文件:<input type="file"mulitple="multiple"(多个文件)>
select:下拉列表
如果<select>标签中设置了multiple或size属性的话,那么select就是列表了,不是下拉菜单;不设置是下拉菜单,所以代码实现了一个列表。
multiple多选,size显示可见选项数目。
1 | <select name="" id=""> |

python爬虫笔记
今天在写java连接mysql数据库时,遇到了无法连接的问题。